Motion graphics are a great way to create engaging campaigns. So when Hightown Housing Association, a client we have been working with for almost 15 years asked us to create an animation, we couldn’t wait to get started. The new animation is to support the launch of their new online platform, ‘MyHightown’. Below is what we produced, followed by a breakdown of all the different stages… script, style frames, storyboarding and production.
MyHightown

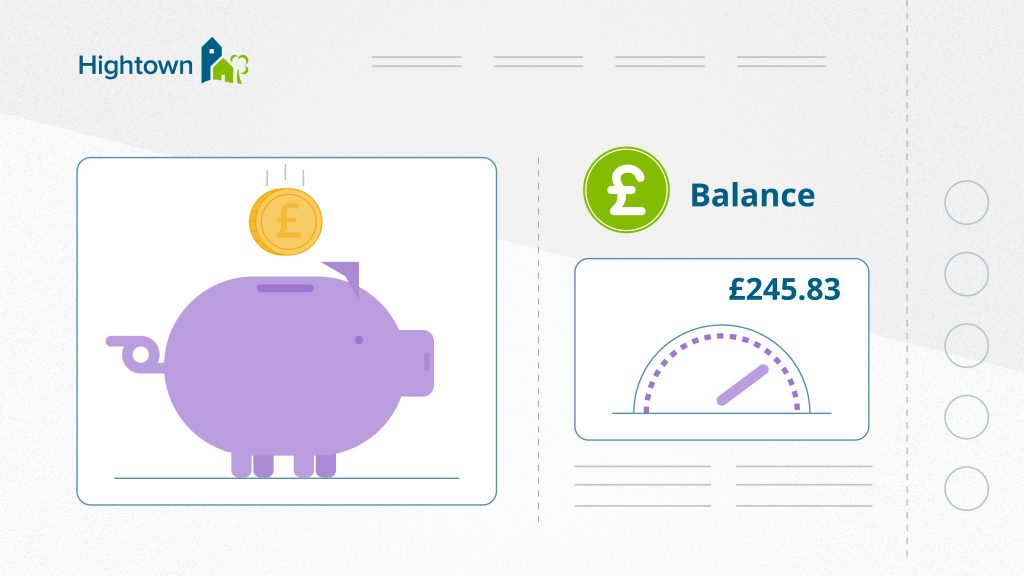
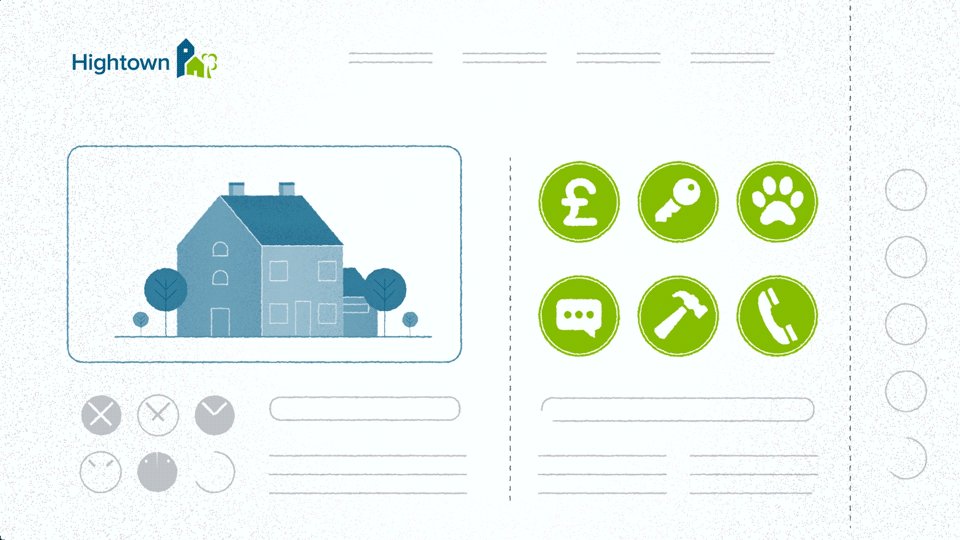
Style exploration
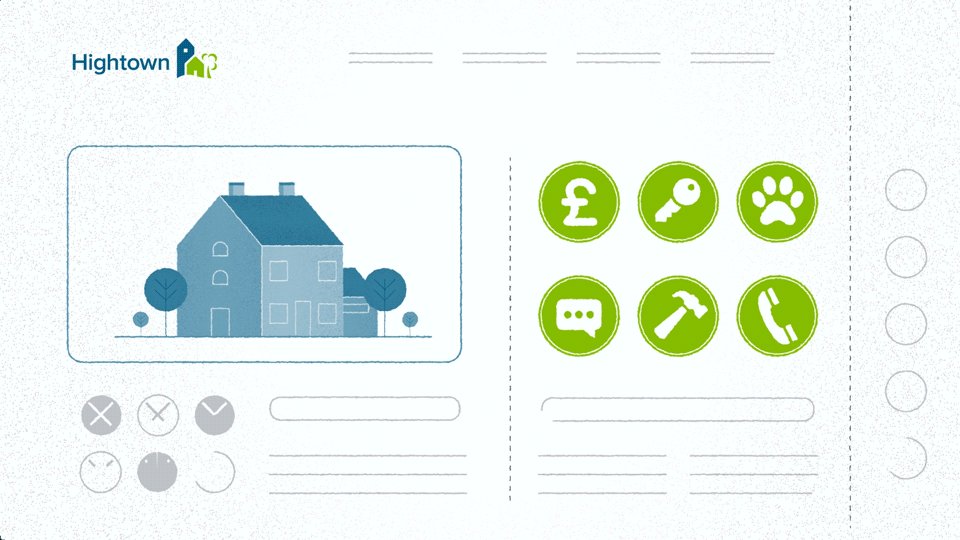
After the client had briefed in the project we set about finding the right style and feel for the animation. We began by writing a script that was informative, without being too overloading. Once the ‘ball was rolling’ on the script, we drew up a style guide to help demonstrate how the animation might look. With this particular project, our design team had to ensure that the style was friendly and approachable, whilst still inline with the Hightown brand guidelines.
![]()
![]()
![]()
![]()
![]()
![]()
Storyboarding
Following script approval, our design and animation team always like to start storyboards off with pencil and paper. It’s a quick way to explore different routes without overworking anything. After a large number of notes, drawings (and broken pencils), we worked up our storyboards which really starts to bring everything together.



Animation
Once our clients have ‘signed off’ at storyboard stage we can then really get stuck into the production side, and take our visuals to the next stage by animating the designs.


If you’d like to work with Gosling on a similar project, please do get in touch.

Recent Comments